Official
OpaqueTransparent
Name
glBlendFuncspecify pixel arithmetic..
C Specification
voidglBlendFunc(
GLenum sfactor
, GLenum dfactor
);
sfactor \specifies how the red-green-blue-alpha- source blending factors..
dfactor \specifies how the red-green-blue-alpha- destination blending factors are computed.
Description
Pixels can be drawn using a function that blends the incoming (source) RGBA values with the RGBA values that are already in the frame buffer (the destination values). Blending is initially disabled. Use glEnable and
glDisable with argument GL_BLEND to enable and disable blending.glBlendFunc defines the operation of blending for all draw buffers when it is enabled. glBlendFunci defines the operation of blending for a single draw buffer specified by buf when enabled for that draw buffer. sfactor specifies which method is used to scale the source color components. dfactor specifies which method is used to scale the destination color components. Another Description
glBlendFunc
void glBlendFunc(GLenum sfactor, GLenum dfactor)
Specifies how the incoming values (what you’re going to draw) are going to affect the existing values (what is already drawn).
In other words:
- Incoming values == Source
- Existing values == Destination
So what we are setting with glBlendFunc is the multiplying factors for both source and destination. The source factor will multiply the incoming values, and the destination factor will multiply the existing values, and then both will be added together to form the final result. This is a vectorial sum: the red, green, blue and alpha components of each pixel are taken into account separately.
Mathematically (and succintly) expressed:
Result = SourceFactor * SourceValues + DestinationFactor * DestinationValues
And since we’re talking vectorially here:
Blending factors
There are many blending factors, although we usually only end up using a handful of them. Most of them use the alpha value of the incoming pixels to decide whether they are shown or not, or how much of them is shown (tipically in order to achieve translucency).
The equivalent to having blending disabled is to use (GL_ONE, GL_ZERO) –or in other words, multiply the source by 1 (i.e. don’t change its value) and multiply the destination by zero (i.e. ignore its value), then add it together. Which effectively replaces everything already in the framebuffer with the incoming, new values.
,,,,,,,
??glBlendFunc()
If you’re doing 3D graphics on the iPhone, you’re mostly dealing with OpenGL. And if you’re doing OpenGL, you’re using glBlendFunc(GLenum source_factor, GLenum destination_factor) to indicate how polygons draw on top of each other. The way it works is it multiplies a source image (what you’re putting on top) by something, multiplies the destination image (the background) by something, and adds the two results together. The glBlendFunc() specifies what those two somethings are.
Here are a few examples from my own code:


Here are a few examples from my own code:


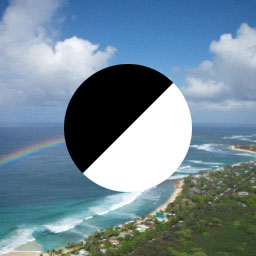
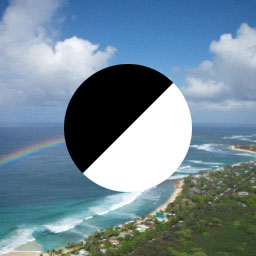
The source image is just a circle that's half black and half white. The destination is a background image that comes with the iPhone simulator.
glBlendFunc(GL_ONE, GL_ONE_MINUS_SRC_ALPHA);

This is the standard operation, which is used 99% of the time. It specifies that you multiply the source image by one, which leaves is alone, and multiply the background by (1 - source_alpha), which cuts a hole for the source image to fit in. I've also seen examples which replace the first GL_ONE with GL_SRC_ALPHA but in my experience, images with transparency tend to be pre-multiplied so GL_ONE is more correct.
glBlendFunc(GL_ZERO, GL_ONE_MINUS_SRC_ALPHA);

This is pretty much like the last example, except that we multiply the source image by zero so that all we're left with is a hole in the shape of the source image.
glBlendFunc(GL_DST_COLOR, GL_ONE_MINUS_SRC_ALPHA);

I've used this combination to blend or tint the background. For example, I used this on Mach Dice to burn shadows on backgrounds. It works by multiplying the source and destination images together and plopping it on top of the hole cut out of the background.

No comments:
Post a Comment